Graphics CODEx
A collection of (graphics) programming reference documents
Texture Types
Overview
There are many different types of textures that tend to be supported by Graphics APIs, each one having their own use cases as well as pros and cons.
Texture1D
This is the simplest form of textures, which represents a one dimensional line of pixel data. This is most often used to store some kind of gradient, or lookup table. In practice this type is barely ever used, and is often even just simulated within the IHV drivers by using a two dimensional texture with height set to one.
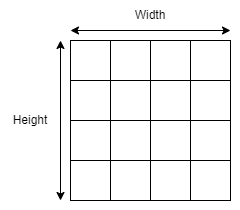
Texture2D
This is the bread and butter of the rendering world. A two dimensional texture is a texture that has both a width and a height, and is what most people think of when they hear the word texture or image.
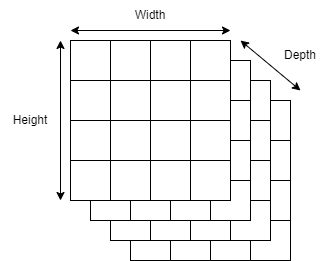
Texture3D
This is a type of texture that can be seen as a set of 2D textures all stack behind each other, forming the slices of a 3D volume. We usually use this type of texture to represent a volume of data.
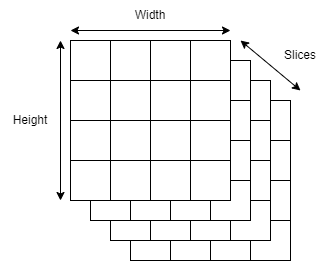
Arrays
Most graphics APIs also support having multiple elements, or slices, of the same texture type and properties (resolution, format, …) be encompassed by a single native object. We tend to call these texture arrays, with each element usually being referred to as a slice. Both Texture1D and Texture2D tend to support texture arrays, while Texture3D doesn’t, as it already has the concept of depth.
When sampling a texture array in the shader, you specify which array slice you want to sample from.
myTexture2DArray.Sample( mySamplerState, float3( u, v, arraySlice ) );
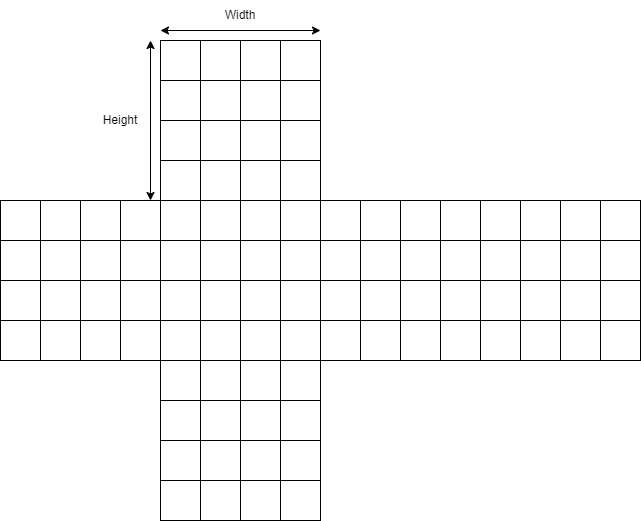
TextureCube
This is a special type of texture, which is basically a Texture2DArray with six array slices, but where each slice is interpreted as the face of a cube. This is most often used to represent environment, such as sky boxes or scene captures. As with Texture1D and Texture2D, TextureCube supports texture arrays, but due to TextureCube requiring six array slices to work, the total amount of slices has to be a multiple of six.
One of the main advantages of a TextureCube over a Texture2DArray is in the way we sample it. Instead of specifying a UV coordinate and array slice as texture coordinate, we specify a 3D vector representing the direction we want to sample from. The hardware will then automatically calculate the UV and array slice from this direction to make sampling a lot easier, for instance by using the incident lighting direction as coordinate.
myTextureCube.Sample( mySamplerState, sampleDirection );
Last modified on Wednesday 21 June 2023 at 16:00:00